Map the network drive:
- Right click on the My Computer icon
- Left Click on Map Network Drive...
- Select the Drive Letter J:
- For folder type in \\cpscstorage02\java$
- Click on Finish
Type your code
- Open Notepad++
- Add a title
- Put your name in the page
- Modify your name so that it is emphasized and strong
- Save it to the "J" drive (cpscstorage02) and name it lab2 with the extenion html
- view it from the web
- Start up a browser
- Type in the url
http://cpscjava.sru.edu/cpsc130-914/
- Navigate to your name, and click on lab2.html
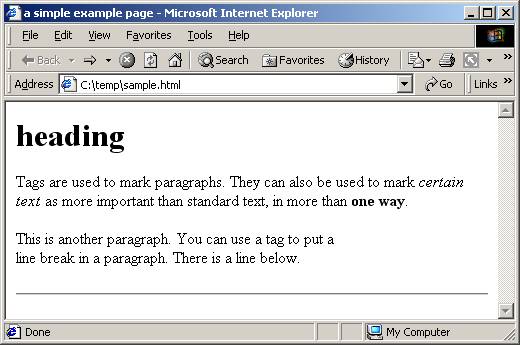
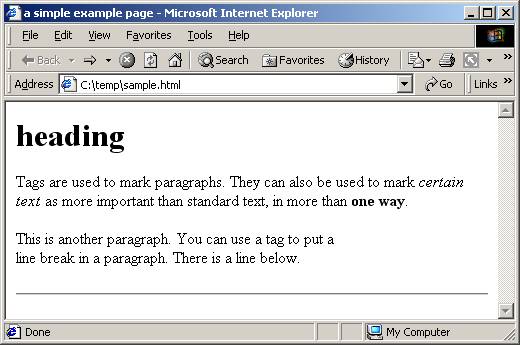
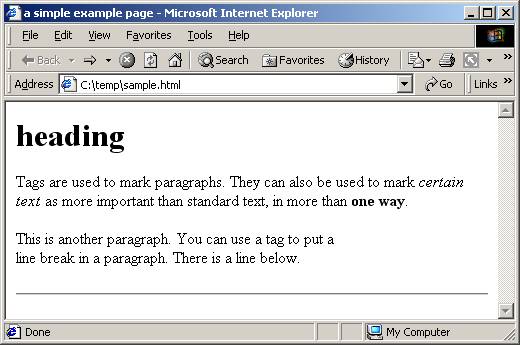
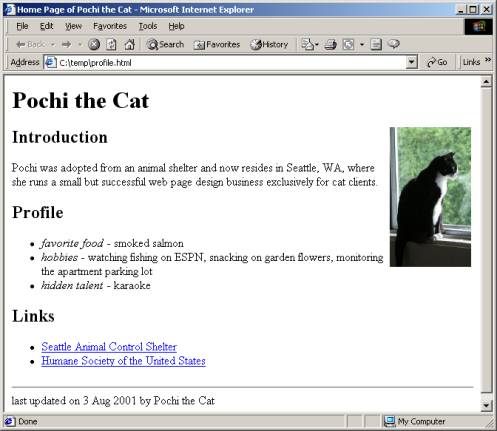
An example
Try to duplicate this web page:

Building your web page
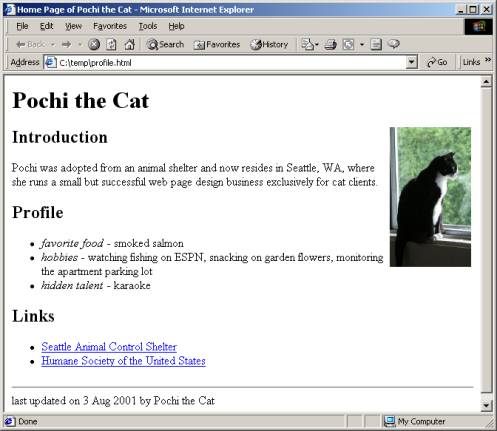
In the next steps, starting from a very simple HTML file, you will gradually add tags and enhance a personal home page. This page could be about you, your pet, someone you know, or an imaginary person. (See the example below.)

- Create a new page
- Modify the title. Choose something concise that describes your page well, such as "Home Page of [Your Name Here]."
- Add headings to your page and its three sections.
In the body section, add a heading for the whole page in paired h1 tags. Make the heading the name of the person (or pet) this page will feature. HTML offers multiple levels of headings, and h1 is the highest level heading, so it will be displayed as large, bold text. Create subheadings for the "Introduction," "Profile," and "Links" sections using three pairs of h2 tags. Your HTML file should now look something like this:
<html>
<head>
<title>Home Page of Pochi the Cat</title>
</head>
<body>
<h1>Pochi the Cat</h1>
<h2>Introduction</h2>
<h2>Profile</h2>
<h2>Links</h2>
</body>
</html>
- Save your page into your Sandbox.
- Add a paragraph of text between the "Introduction" and "Profile" headings, making sure to put your paragraph in paired p tags. You can break your lines anywhere you want, because when the web browser displays the page, it decides where to place line breaks so that the paragraph fits in the current window size.
- view it from the web
- Add the list items
- Add the links
- Seattle shelter
- http://www.seattle.gov/animalsheleter/Default.asp
- Humane Society
- http://www.humanesociety.org
- Add the ending hr tag
- Modify the bulleted list to be a numbered list
- Change the introduction paragraph so that it is a blockquote
- Now modify the page so that Introduction,
Profile, and Links are definition terms
within a definition lIst and the information within each section is a
definition.