| Slippery Rock University | Dr. Deborah Whitfield | Go Browns! |
var x = window.prompt("enter value", "1"); // value is text string the user enters
var y = document.getElementById("someID").value; // value is a property of some element
if ( isNaN(x) ) x = 0; // value is true or false
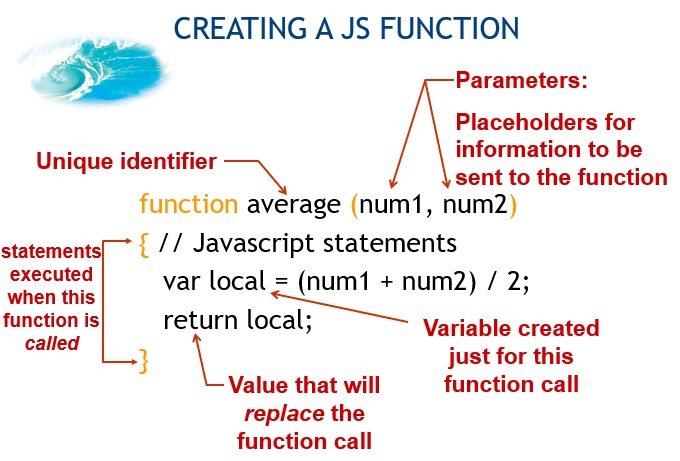
function convertC2F (tempInC) {
return 9/5*tempInC + 32;
}
The parameter tempInC is supplied a value when the funtion is called. That value replaces all of the placeholders (parameters) in the function. The caluculation is performed and the resulting value is returned to replace the function call itself:
var someTemp = 0; var freezingPt = convertC2F(someTemp); var boilPt = convertC2F(100);
In the English Kitchen lab we used four functions. All read a value from the user that is entered into a form text field using document.getElementById"someID").value. This value is, by definition, text.
Each of the functions changed the value to a float and rounded it to one decimal place. An example is:
kgs=parseFloat(document.getElementById('kgs').value);
lbs = kgs*2.2;
lbs=Math.round(lbs*10);
lbs=lbs/10;
But the repetetiveness should make you think of a function. Imagine a function that did this task for you:
// returns 0 or the float equivalent of userValue
function rndToOnePlace(userValue){
//userValue is my placeholder for whatever is being checked
myAnswer = Math.round(userValue * 10);
myAnswer = myAnswer / 10;
return myAnswer;
}
Then, this function could be used by modifying the code above to:
kgs=parseFloat(document.getElementById('kgs').value);
lbs = kgs*2.2;
lbs = rndToOnePlace(lbs);
OR
kgs=parseFloat(document.getElementById('kgs').value);
lbs = rndToOnePlace(kgs * 2.2);
Naturally, we would re-use this code for each row in the table!

Most students find scope to be confusing. Imagine a set of doors (variables) accessible only from a foyer. That is the scope of the doors. They cannot be accessed directly from the hallway or other parts of the building, only from within the foyer. They exist and we know they are there, but we can't get to them without entering the foyer.
Life is a closely related topic. It refers to when a variable is created and given its initial value. And, where (or when) it goes away. For most of our variables, they are the same. The variable is created when JS begins interpreting a compound statement (or function) and goes away when we leave it. In the analogy above, the doors are (magically) created when we enter the foyer. We know they will exist as soon as we step into the foyer. (And you thought The Matrix was all fantasy.)
Global variables are quite different in that you can access them from anywhere (as long as you haven't created a local variable with the same name).
Each time a function starts, it's local variable (those declared inside of it) are re-initialized. They go away when the function ends and start next time with no memory of previous values. That's why they are also sometimes called temporary variables.
Global variables are declared outside of the scope of any function. They are created when the <script> is processed and stay around unless the page is re-loaded. That is, they remember values between function calls. They are independent of the function.
Constants are often declared as globals.
Study this example